前言
少侠,请留步,相见必是缘分,赠与你一部《踏坑秘籍》
扎马步
踏坑第一式
ios竖屏拍照上传,图片被旋转问题
解决方案
踏坑第二式
ios:DOM元素固定一边,另一边滚动,滚动很卡的问题
1 2
| // (横向滚动用的多些)简单粗暴的办法,样式添加如下属性 -webkit-overflow-scrolling: touch;
|
踏坑第三式
部分手机第三方输入法会将页面网上挤的问题
1 2 3 4 5 6
| const interval = setInterval(function() { document.body.scrollTop = 0; }, 100) clearInterval(interval);
|
踏坑第四式
iPhoneX适配
1 2 3 4 5 6 7 8 9 10 11 12 13
| // 1.viewport meta 标签增加属性viewport-fit=cover <meta name="viewport" content="width=device-width, viewport-fit=cover, xxxx"> // 2.body元素增加样式 body { padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); } // 3.如有fixed底部的元素,也增加上面样式 xxx { padding-bottom: constant(safe-area-inset-bottom); padding-bottom: env(safe-area-inset-bottom); background-color: #fff; // 记得添加background-color,不然会出现透明镂空的情况 }
|
踏坑第五式
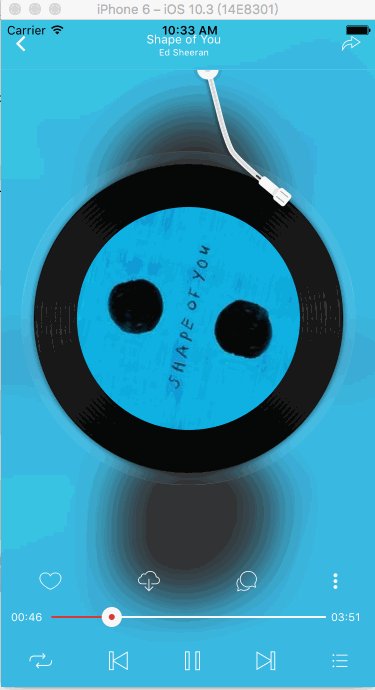
某些机型不支持video标签的poster属性,特别是安卓
1 2 3
| 用图片元素 <img />来代替poster 播放前显示<img />,隐藏 <video /> 播放后显示<video />,隐藏 <img />
|
踏坑第六式
CSS透明度颜色设置问题
1 2
| Android部分不支持 hex写法,推荐用rgba的写法 #0000009c --> rgba(0, 0, 0, 0.61)
|
踏坑第七式
flex对低版本的ios和Android的支持问题
1 2 3 4 5 6 7 8
| 使用postcss的autoprefixer插件,自动添加浏览器内核前缀, 并且增加更低浏览器版本的配置,自动添加flex老版本的属性和写法 autoprefixer({ browsers: [ 'iOS >= 6', 'Safari >= 6', ], }),
|
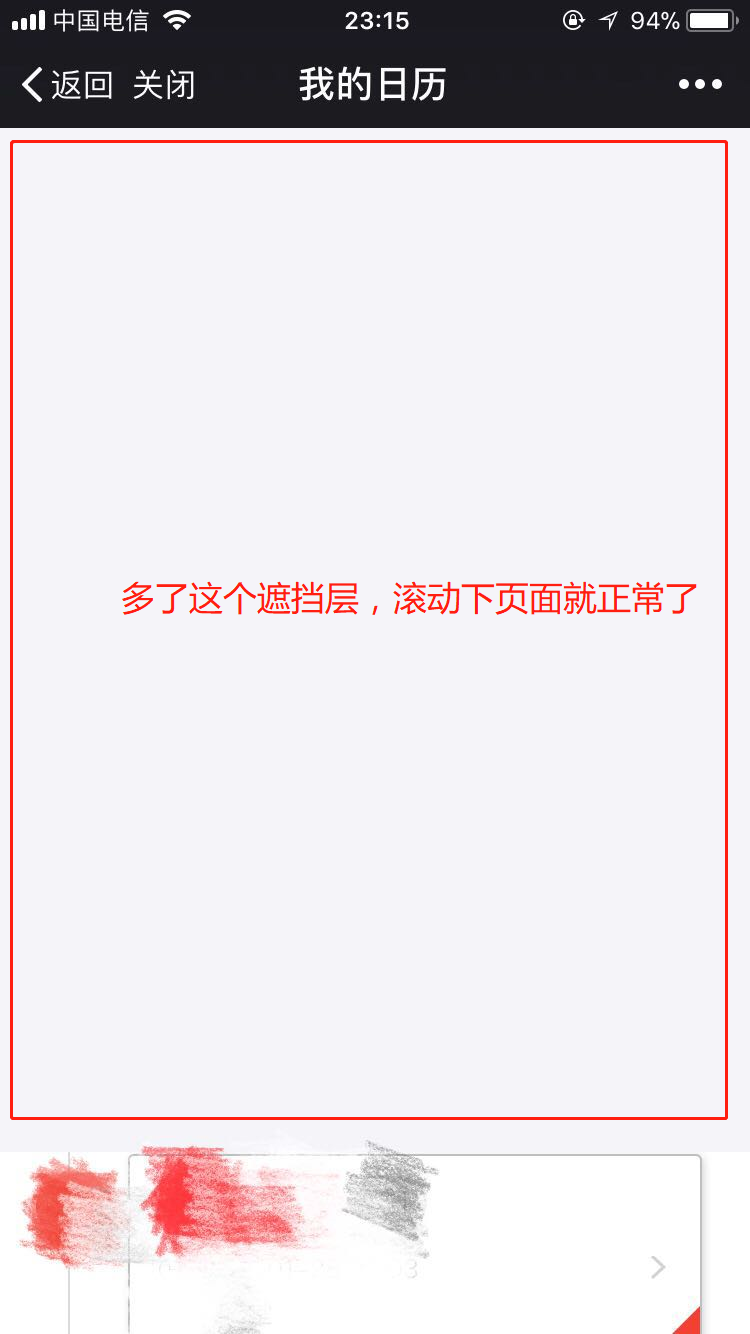
踏坑第八式
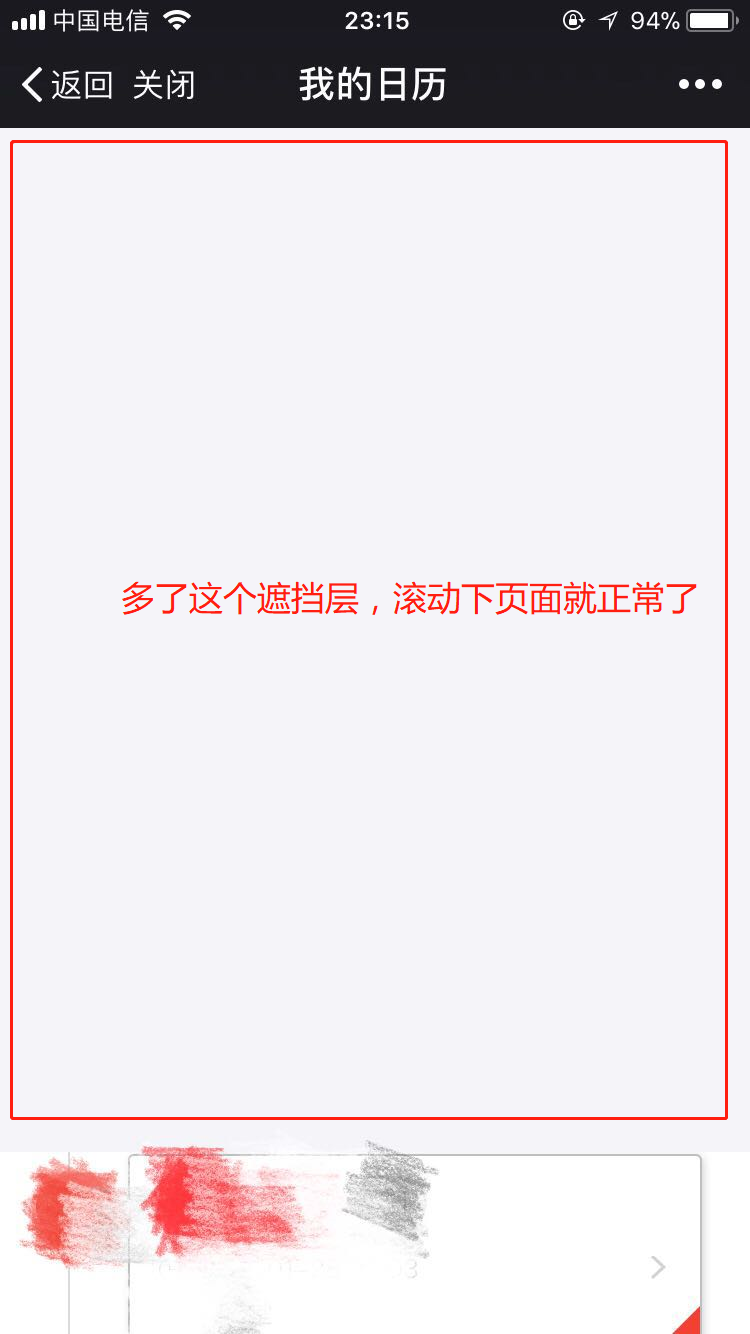
ios 页面回退到长列表出现灰色遮挡问题

1 2 3 4 5 6
| 方案1:对列表数据进行缓存,比如redux之类的用法。 方案2:回退时,跳到页面顶部。 const timer = setTimeout(() => { window.scrollTo(0, 1); window.scrollTo(0, 0); }, 0);
|
踏坑第九式
ios 日期转换NAN的问题
1 2
| 将日期字符串的格式符号替换成'/'。 栗子:'yyyy-MM-dd'.replace(/-/g, '/')
|
踏坑第十式(React)
未知错误异常,导致页面崩溃,空白
1 2
| React 16.x 增加了componentDidCatch() 生命周期方法 捕获全局异常来进行页面的友好提示(具体用法网上有很多资料)
|
打完收招
晋级还需要多多修炼
前端攻城狮②群:592688854。欢迎感兴趣的各路武林豪杰加入。