针对项目中常用的javascript api等,进行一个汇总~
文档持续更新中。。。
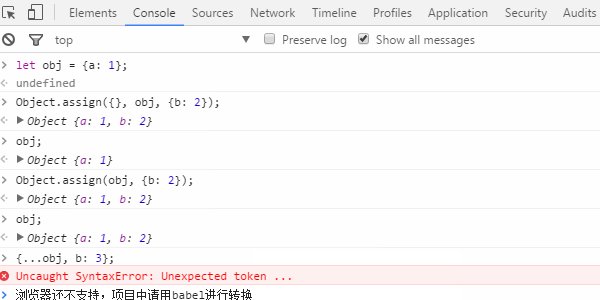
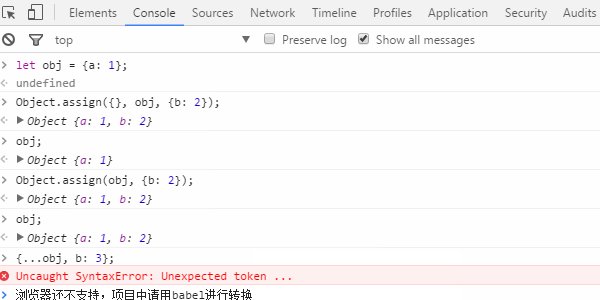
前提:有些功能可能浏览器还不支持,需要用babel进行转换,具体的babel环境搭建,请自行Baidu或google。
很多框架的脚手架生成的helloworld项目是已经搭好的环境,比如react或者vue,所以使用脚手架的童鞋大可放心使用。
若有问题可加群264591039与我讨论。
扩展运算符:三个点 …
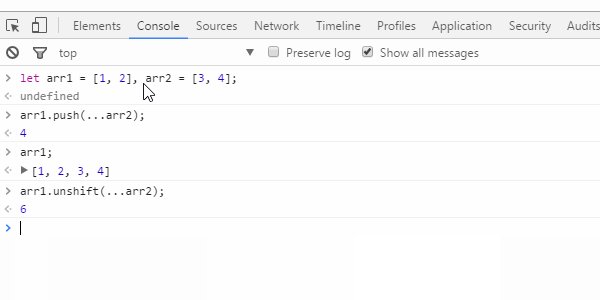
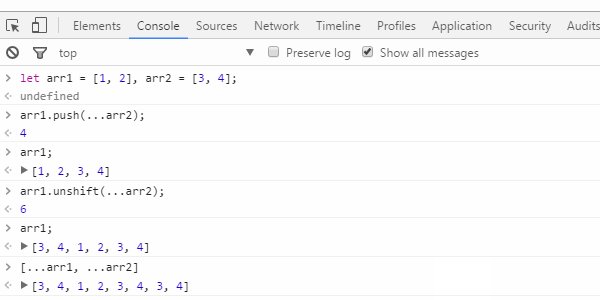
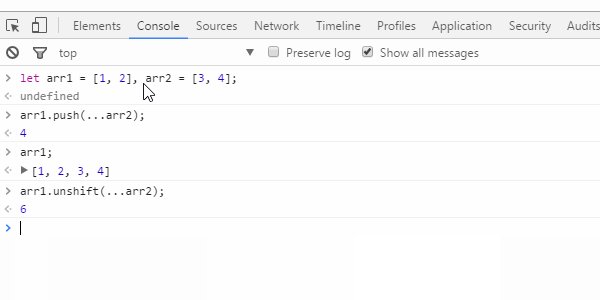
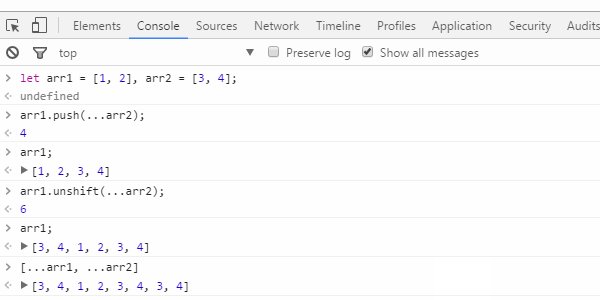
合并数组
|
|

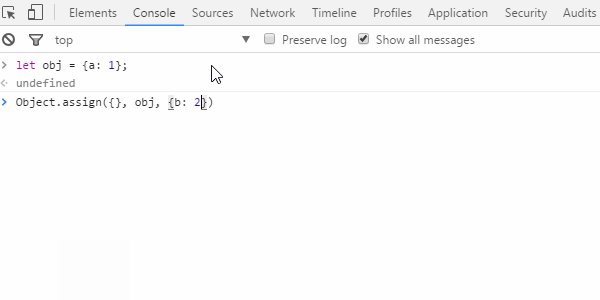
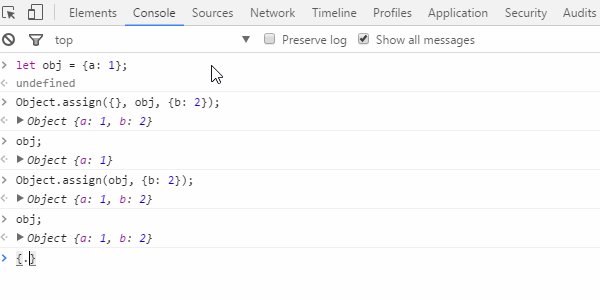
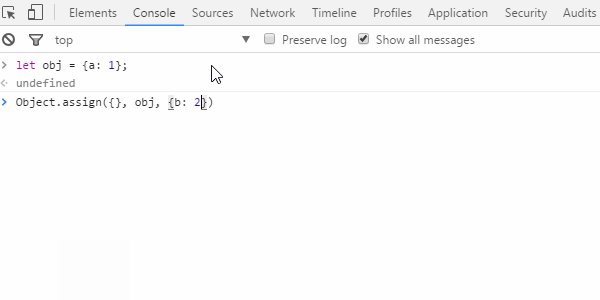
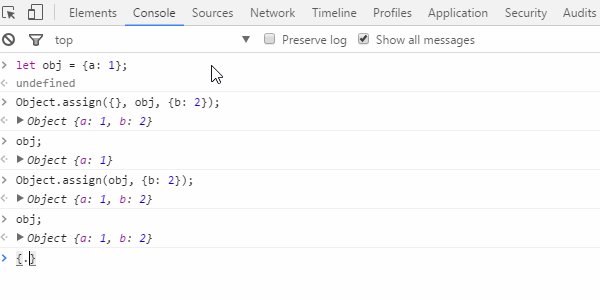
复制对象
|
|

文档持续更新中。。。
前提:有些功能可能浏览器还不支持,需要用babel进行转换,具体的babel环境搭建,请自行Baidu或google。
很多框架的脚手架生成的helloworld项目是已经搭好的环境,比如react或者vue,所以使用脚手架的童鞋大可放心使用。
若有问题可加群264591039与我讨论。
|
|

|
|