前言
vue 的组件化开发是一个非常不错的机制.’一处开发,多处引用’,不仅降低的维护成本,提高了开发效率,而且单独的组件有单独的视图和交互数据逻辑,使得系统层次更加分明。若有问题可加群264591039与我讨论~转载文章请标明出处!
开发场景
数据可视化是我们互联网常见的功能,所以难免我们会在项目中插入图表等,找到一个还算可以的图形插件,阿里的G2图形库,详情请参见G2官网。接下来就开始我们的Vue G2组件化之旅。
脚手架搭建helloworld
先用脚手架工具 vue-cli搭建一个vue的helloworld项目(Vue的相关教程请看Vue官网),按照readme文档正常运行该项目。
安装G2插件
在package.json的目录下用npm包管理工具安装G2插件库
1
| npm install --save-dev g2
|
我用到的版本是2.2.1,现在最新的好像是2.2.2,应该也没什么问题,不过我没测试过
新建G2Line.vue单文件组件
在components目录下新建G2Line.vue文件(当前是以线形图为例的组件)。
在template标签中新增标签
1 2 3 4
| <template> <!--此处的id用变量,方便同一页面引用多次相同的组件--> <div :id="id"></div> </template>
|
在script标签中引入G2并开始先关操作代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65
| import G2 from 'g2'; export default { data () { return { chart: null }; }, props: { charData: { type: Array, default: function () { return { data: [{'mzkId': 112, 'strftime': "2017-01-11", 'value': 9275501}, // 测试数据,根据自己需求自己设置数据 {'mzkId': 112, 'strftime': "2017-01-12", 'value': 9281904}, {'mzkId': 112, 'strftime': "2017-01-13", 'value': 9290777}, {'mzkId': 112, 'strftime': "2017-01-14", 'value': 9297913}, {'mzkId': 112, 'strftime': "2017-01-15", 'value': 9306918}, {'mzkId': 112, 'strftime': "2017-01-16", 'value': 9315641}] }; } }, id: String }, mounted: function () { // this.drawChart(); // 第一步想到的是创建的时候更新图表,但是这个不适用于异步请求接口获取相关数据,所以采用下面的监听的方式 }, beforeUpdate: function () { // this.drawChart(); }, watch: { charData: function (val, oldVal) { // 监听charData,当放生变化时,触发这个回调函数绘制图表 console.log('new: %s, old: %s', val, oldVal); this.drawChart(val); } }, methods: { drawChart: function (datas) { // 如果图形存在则删除再创建,这个地方感觉稍微有点坑 // 具体的G2 api函数说明请看上面提供的官网地址,此处不再逐一说明 this.chart && this.chart.destroy(); let data = datas; this.chart = new G2.Chart({ id: this.id, width: 1000, height: 250 }); this.chart.source(data, { strftime: { alias: '日期', type: 'cat', range: [0, 1] }, value: { alias: '数量值(人)' } }); this.chart.line().position('strftime*value').size(2); this.chart.point().position('strftime*value').color('#757373') .shape('circle') .label('value', {offset: 20, label: {fill: '#000'}}); this.chart.animate(false); this.chart.render(); } } }
|
App.vue引入组件并渲染图表
在app.vue中引入上一步新建的G2Line.vue组件,并加载到当前vue实例中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| <script> import G2Line from './components/G2Line.vue'; export default { components: { G2Line }, data () { return { serverData: [] } }, methods: { // 此处省略从服务器获取数据并且赋值给this.serverData // 推荐使用axios请求接口 } } </script>
|
获取服务端数据之后,在template中创建组件标签,并将serverData发送给子组件G2Line
1 2
| <!--同步设置id传送给子组件--> <g2-line :charData="serverData" :id="'c1'" id="c1"></g2-line>
|
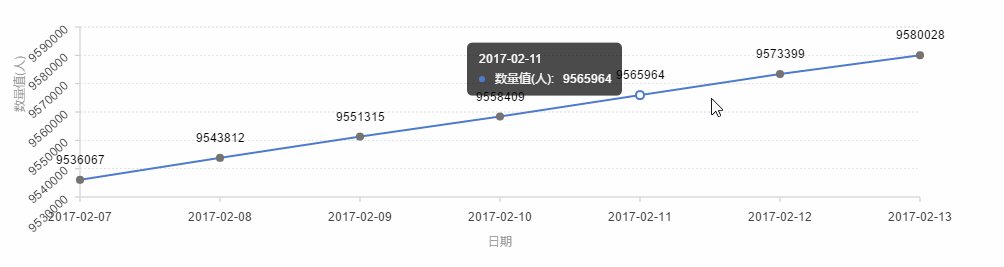
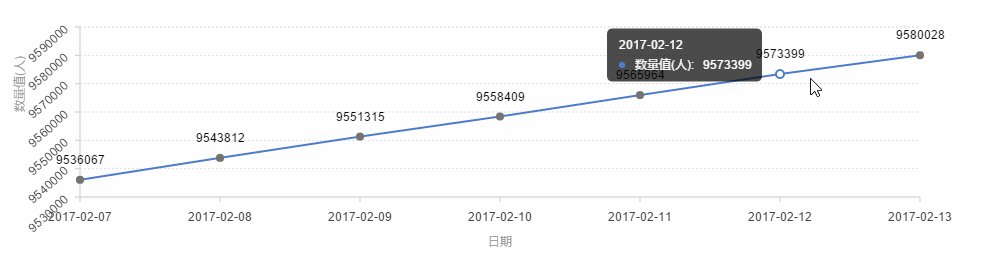
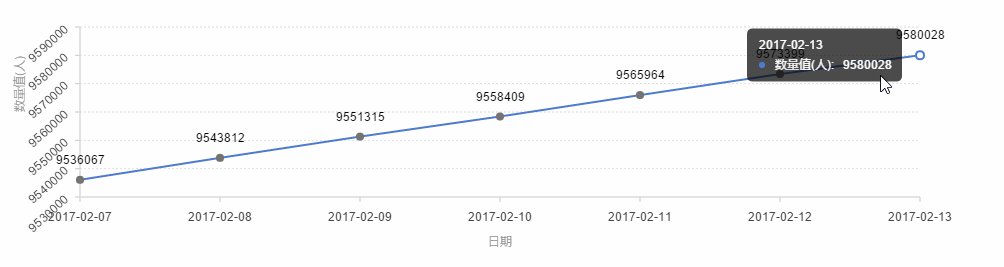
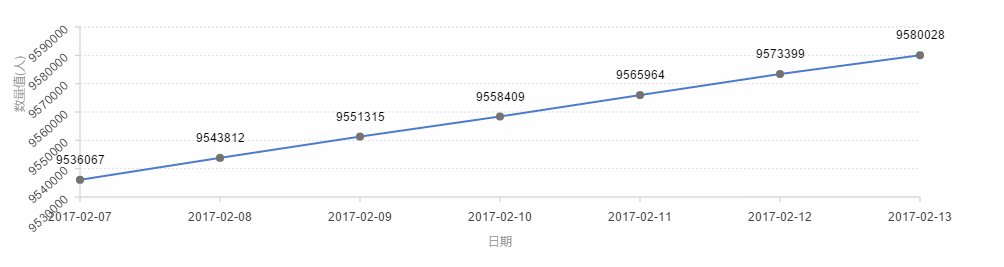
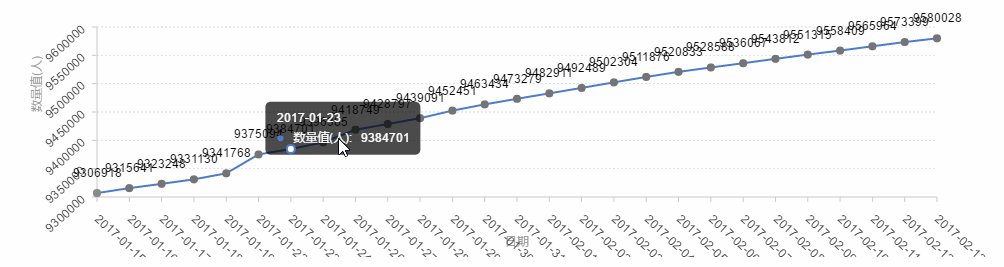
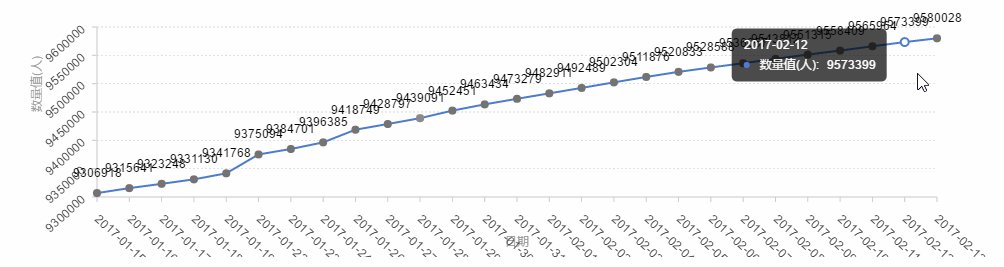
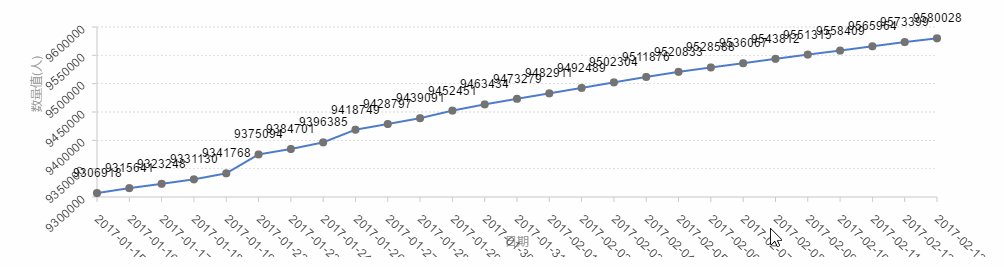
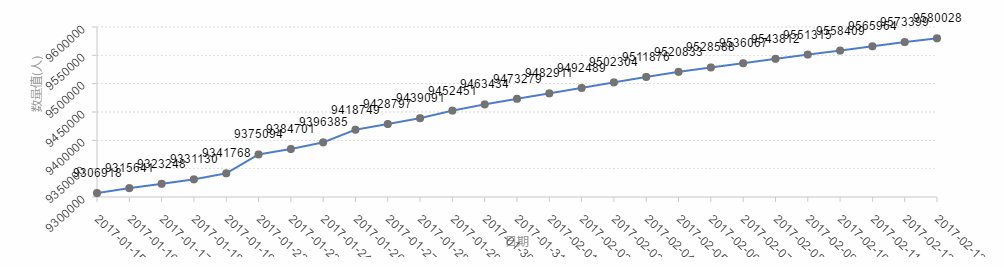
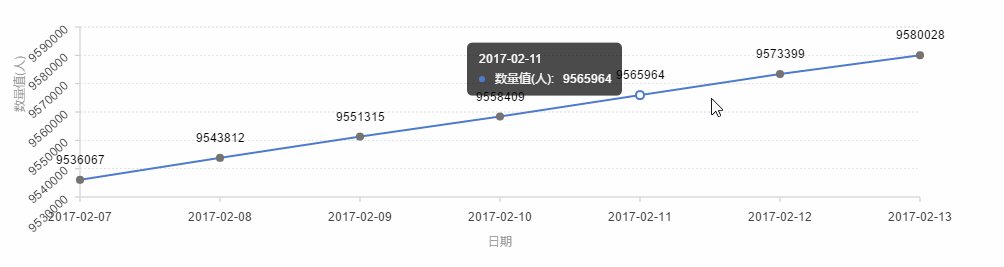
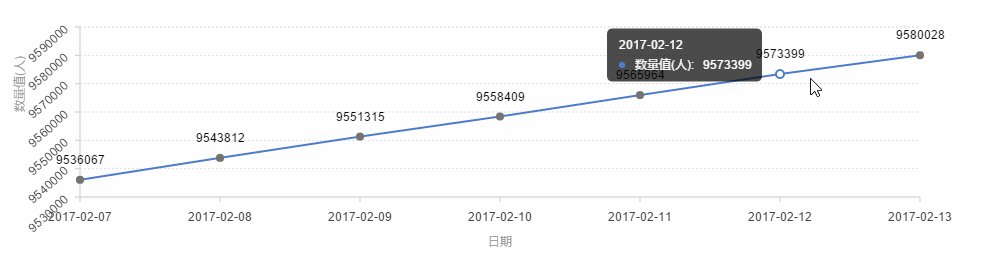
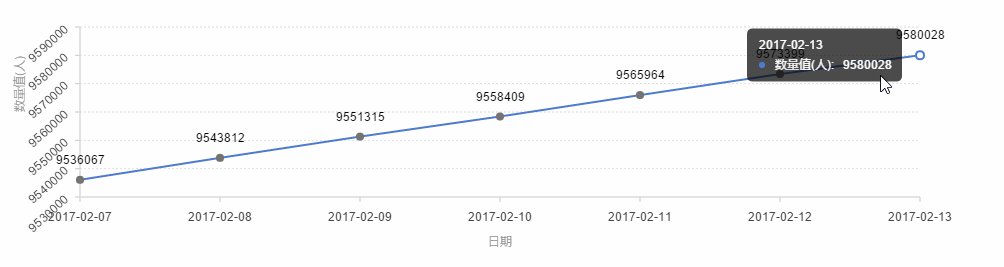
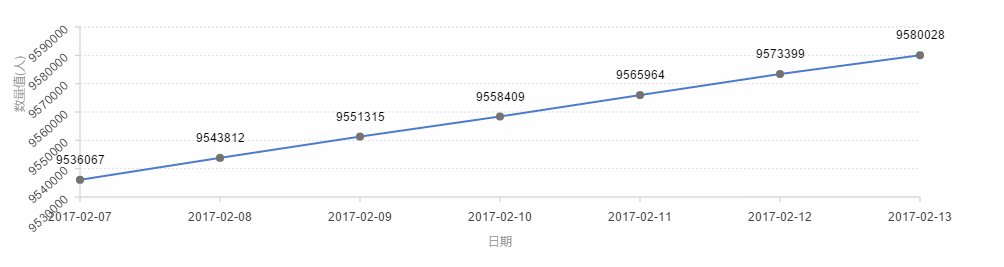
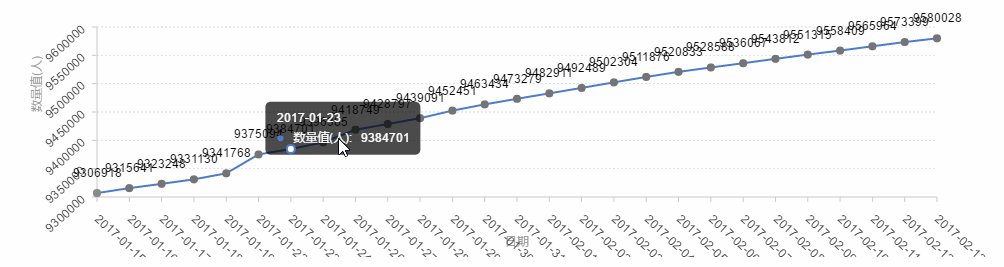
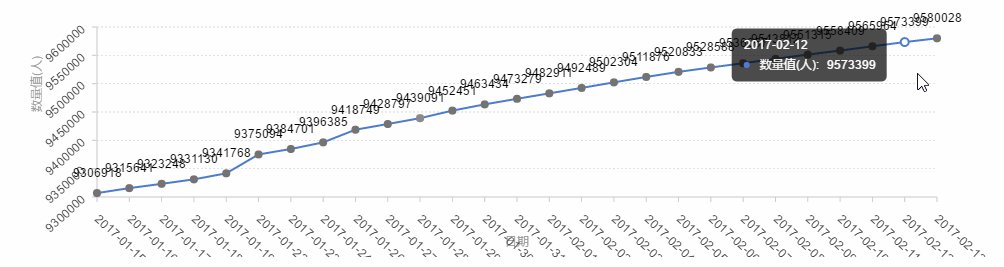
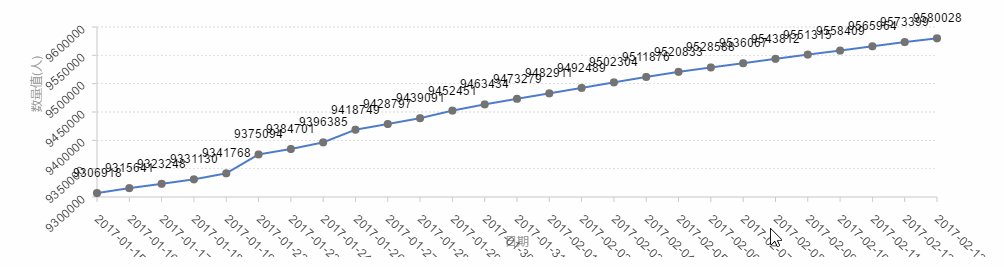
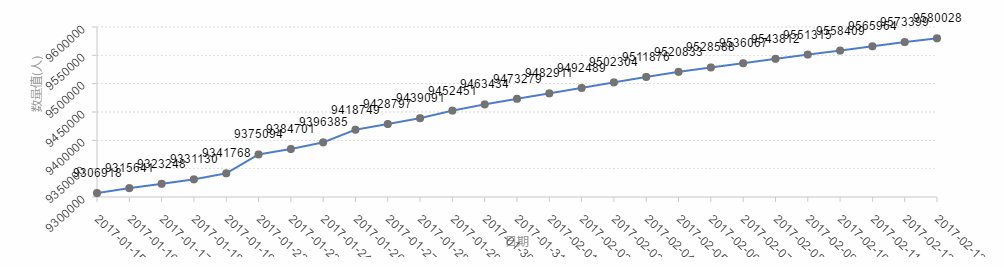
刷新界面,成功看到页面图表的渲染