前言
了解eslint基础用法,若想更进一步了解其,请查阅官网以及相关资料(中文网)
若有问题请指出或加群264591039与我讨论。
初始化项目
使用create-react-app 创建项目(此过程不做详解),然后运行npm run eject使其暴露webpack等配置文件
自定义eslint
上述步骤并没有暴露react脚手架封装的eslint操作,为了使得项目统一规范化,添加jsx-eslint操作
是非常不错的选择(关于js其他的eslint操作,请参见官网,本文主要针对jsx限制规范配置)。
- 在项目根目录下添加.eslintrc文件
- 在根目录找到config文件夹,并找到文件夹下的webpack.config.dev.js文件
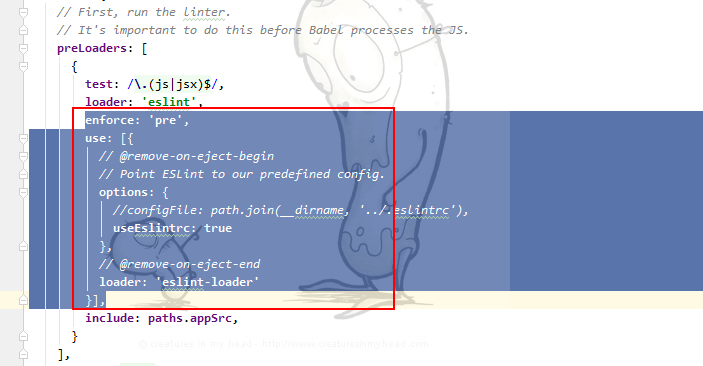
- webpack.config.dev.js文件添加如下代码:1234567891011enforce: 'pre',use: [{// @remove-on-eject-begin// Point ESLint to our predefined config.options: {//configFile: path.join(__dirname, '../.eslintrc'),useEslintrc: true},// @remove-on-eject-endloader: 'eslint-loader'}],

- 运行
npm start,此时,你编写的jsx文件都是经过.eslintrc的配置限制
.eslintrc文件基本规范配置
ps: 配置的value对应的值: 0 : off 1 : warning 2 : error
不满足以下的规范设置的,编译代码时将有黄色提示
具体配置规则可参见Github